まるっとブログシステム操作マニュアル
HTMLタグを使って記事を書く
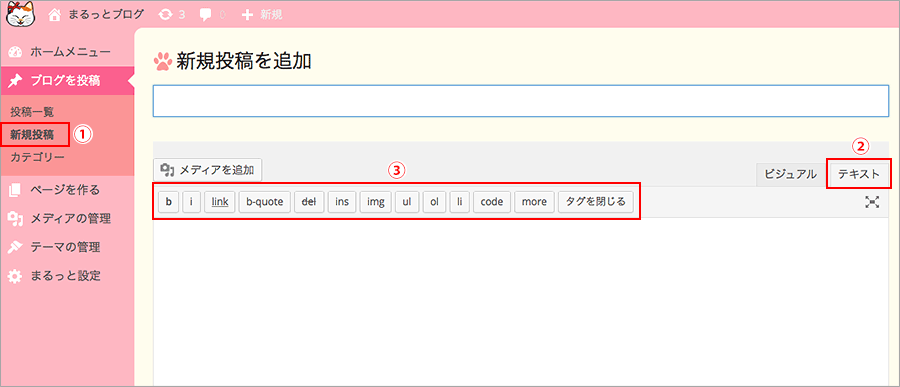
1①左メニューより「ブログを投稿」→「新規投稿」をクリックして新規ページを作ります。

②「テキスト」タブをクリックします。
HTMLタグを使用して記事を投稿される場合は、編集画面をテキストモードに切替えてください。
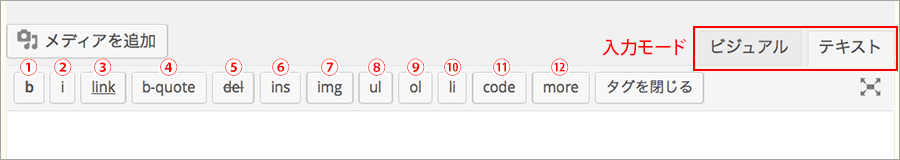
③HTMLタグの入力機能ボタンです。ボタンをクリックするとHTMLタグが挿入できます。機能詳細は下の表を参照ください。
HTMLタグの機能説明
※入力モードを「テキスト」にしてください。

| 番号 | HTML | 装飾機能 |
|---|---|---|
| ① | <b>テキスト</b> | 文字が太字になります。 |
| ② | <em>テキスト</em> | 文字が斜体になります。 |
| ③ | <a href="">テキストや画像</a> | 文字や画像にリンクを追加します。 |
| ④ | <blockquote>テキスト</blockquote> | 引用文に付けます。引用であるのが分かる様に、段落を下げて表示します。 |
| ⑤ | <del>テキスト</del> | 入力した文字に打ち消し線を引きます。 |
| ⑥ | <ins>テキスト</ins> | 選択した文字列が、後から挿入されたものであることを表します。文章に下線が付きます。 |
| ⑦ | <img src="" alt="" /> | あらかじめアップロードされた画像と、その代替テキスト(altタグ)を挿入します。 |
| ⑧ | <ul>テキスト</ul> | 黒丸「•」付きリストです。「ul」→「li」の順番で入力します。 <ul> <li>あいうえお</li> <li>かきくけこ</li> </ul> |
| ⑨ | <ol>テキスト</ol> | 番号付きリストです。「ol」→「li」の順番で入力します。 <ol> <li>さしすせそ</li> <li>たちつてと</li> </ol> |
| ⑩ | <li>テキスト</li> | リスト表示するテキストに付けます。 ※必ず< ul>・・・</ul> または <ol>・・・</ol> の間に記述します。 |
| ⑪ | <code>テキスト</code> | 選択した文字列が、プログラムコード(HTMLやXMLの要素名や属性名など)であることを表す際に用います。 |
| ⑫ | <!--more--> | 「続きを読む」を挿入します。公開済記事の文章を一部のみ表示します。「続きを読む」をクリックすると、全文表示します。 |

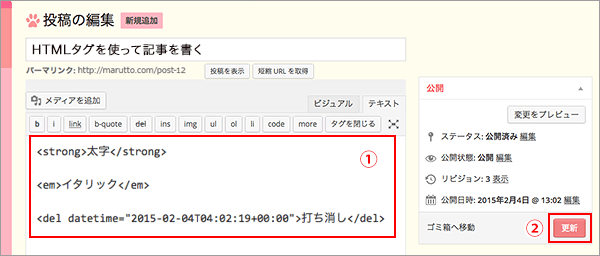
①編集画面にはこのように表示されます。
②入力後「更新」を押して保存します。

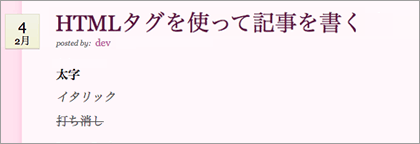
2「投稿を表示」を押し、プレビューします。

3それぞれのタグが表示されます。
付属のHTML以外にも、様々なタグがあります。表現やデザインの幅が広がりますので、ぜひ活用することをおすすめます。







