まるっとブログシステム操作マニュアル
文字入力機能

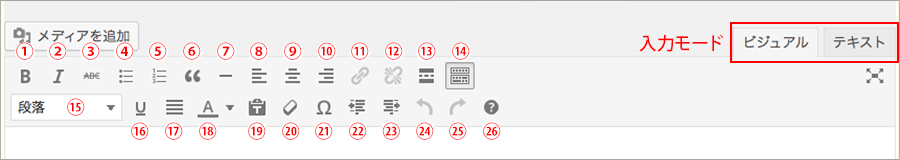
入力モードについて
- ・ビジュアル
- 実際にブログ上で表示される通りのテキストの大きさや色などが管理画面にも表示されるため、管理画面で直接確認しながらテキストにスタイルを設定することができます。
- ・テキスト
- HTMLタグを記述する際はこちらのモードを選択してください。
ビジュアルモードの機能説明
※入力モードを「入力」にしてください。
| 番号 | 装飾機能名 | 説明 |
|---|---|---|
| ① | 太字 | 文字が太字になります。 |
| ② | イタリック | 文字が斜体になります。 |
| ③ | 打ち消し | 入力した文字に打ち消し線(一重線)を引くことができます。 |
| ④ | 番号なしリスト | 番号なしの箇条書きリストを作成できます。 |
| ⑤ | 番号付リスト | 番号の付いた箇条書きリストを作成できます。 |
| ⑥ | 引用 | 文章を引用した際に引用部分に縦罫線を表示することで引用したことが一目でわかるように設定できます。 |
| ⑦ | 引横ライン | 文章と文章の間に横線(区切り線)を入れることができます。 |
| ⑧ | 左寄せ | 文章の位置を左に寄せます。 |
| ⑨ | 中央揃え | 文章の位置を中央に寄せます。 |
| ⑩ | 右寄せ | 文章の位置を右に寄せます。 |
| ⑪ | リンクの挿入/編集 | 文章にリンクを挿入します。 |
| ⑫ | リンクの削除 | 文章に挿入したリンクを取り消します。 |
| ⑬ | 続きを読むタグを挿入 | 公開済記事の文章を一部分のみ表示させます。全ての本文を読むためには「続きを読む」と書かれたリンクをクリックしたときにのみ表示させるように設定できます。 |
| ⑭ | ツールバーの切り替え | 文字装飾機能のボタンの表示を一列から二列、二列から一列へと切り替えることができます。 |
| ⑮ | 段落 | <h1>や<h2>などを使用して文章に見出しをつけることができます。この見出しタグを設定すると文字が大きく太く表示されるため、閲覧者に見出しであることが一目でわかりやすく表示できます。 |
| ⑯ | 下線 | 文字に下線(アンダーライン)をつけることができます。 |
| ⑰ | 両端揃え | 文章の横幅を統一させて表示します。 |
| ⑱ | テキスト色 | 文字の色を変更できます。 |
| ⑲ | テキストとしてペースト | 文字の大きさなどのスタイル設定をクリアにして、ただのテキストデータとして貼付けできます。 |
| ⑳ | 書式設定をクリア | 設定した文字の装飾効果を取り消します |
 |
特殊文字 | ♦ © ¥ などの特殊な文字を選択して文章に挿入できます。(クリックすると、記号の一覧のウィンドウが表示されます) |
 |
インデントを減らす | 文章の左側にある余白を減らします。 |
 |
インデントを増やす | 文章の左側にある余白を増やします。 |
 |
取り消し | 今まで入力した行程を一押しする毎に一行程取り消すことができます。取り消すことができるのは記事を開いた時点までです。 |
 |
やり直し | 取り消した文章を元に戻すことができます。一押しする毎に一行程度修正でき、最新の記事の状態にまで戻すことができます。 |






